
In this tutorial I’ll show you how you can create a transparent background in Photoshop. Making a background transparent in Photoshop is same as deleting or removing a background.
The white background also makes the selection process so easy and you can make even complex selections like selecting hair, extracting tree leaves and much more. Let’s dive in to find out more.
Jump to your favorite section:
Make a Subject/Object Background Transparent
Step 1 – Open A White Background Image
Open up the photo in Photoshop. You can open a photo by selecting File > Open then choose the image which you would like to open. You can use any image for this tutorial like either yours or may be any others but I’m using this one which has a pure white background.
Here is the image opened in Photoshop:

Step 2 – Duplicate The Image
Press CTRL + J to duplicate the background layer or right-click on the background layer choose ‘duplicate layer.’ We are duplicating the background layer because in Photoshop background layer has no transparency and also, duplicating the layer will not harm your original image.
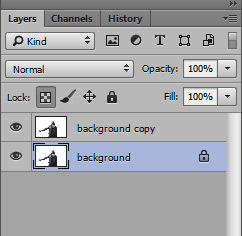
Now you’ll have two layer background copy and background (see the below image). You can delete the background layer or you can you can disable the visibility by clicking on the Eye-Icon.

Step 3 – Make Selection Using The Quick Selection Tool (W)
Now it’s time for selecting the background. The quickest way to that is to use the Quick Selection Tool (W). You can also use other tools as well so activate any of the selection tool and select the white background.
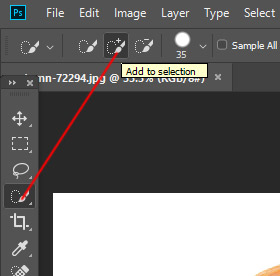
Activate the Quick Selection Tool (W) and make sure Add to Selection option is selected on the option bar.

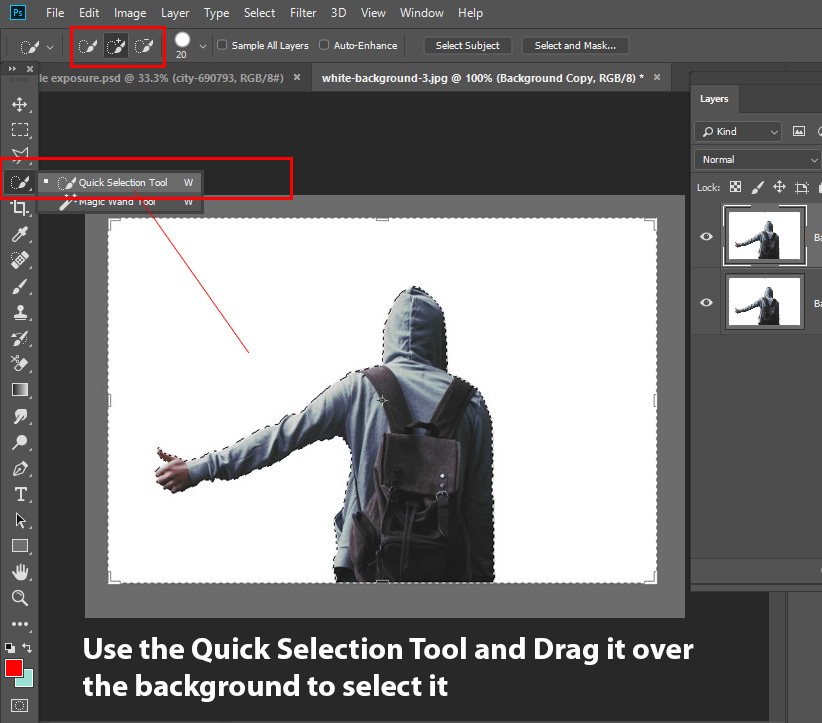
Then simply drag it on the background to select it and it will select the background. Here you can see the marching ants showing that we’ve selected the background.

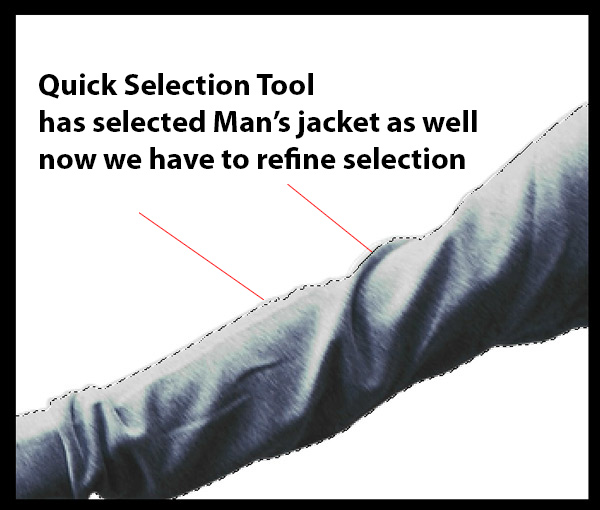
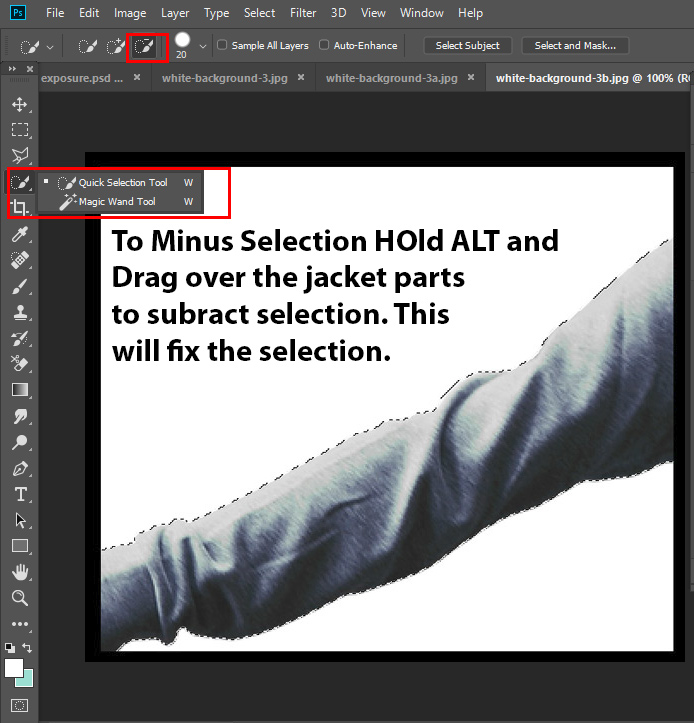
Since we all know that Quick Selection Tool (W) works on the color sampling so sometimes if your subject has white or near to white color (like you can see the man has the gray color jacket) then it can select that part as well. The reason is simple because the gray color is near to White color.
Here you can see we’ve man’s jacket parts selected as well:

You can fix this issue and for that, you need to minus the selection. Just hold the ALT Key or select Subtract from Selection on the options bar.

click on the selection where you want to minus the selection. Here you can see the results after correcting selection:

Step 4 – Delete & Make the Background Transparent
Now the selection is active you can delete the background to make it transparent.
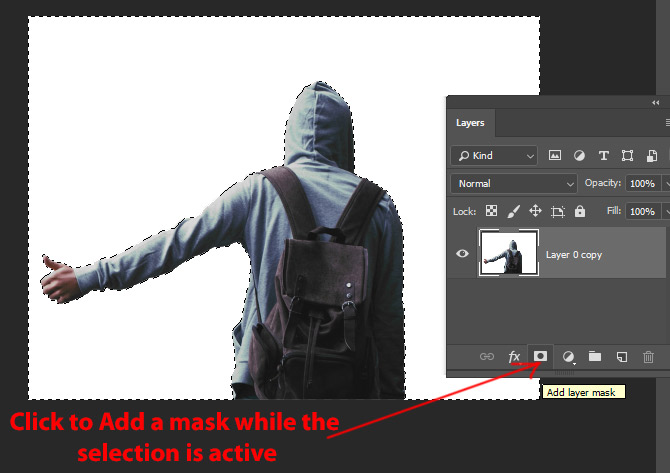
The best way to remove the background is using a layer mask. With layer mask you can easily go back whenever you want to make some parts visible again or maybe you made a mistake during selection. So we’ll go with layer mask, let’s remove the background. While the selection is active, click the second button at the bottom of layer panel to add a Layer Mask

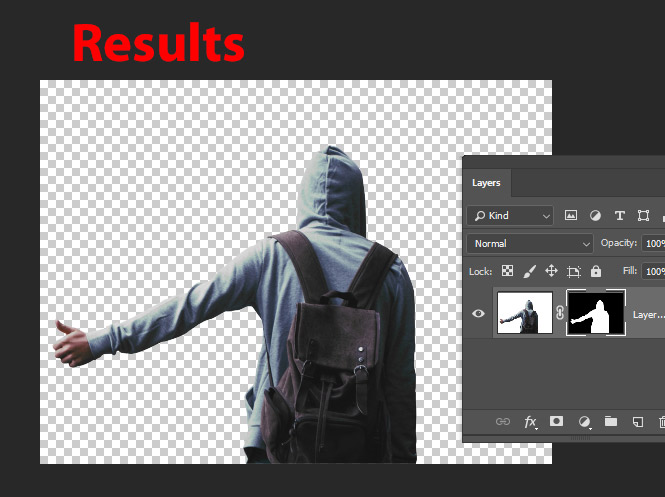
Here are the results with clean and neat transparent background.

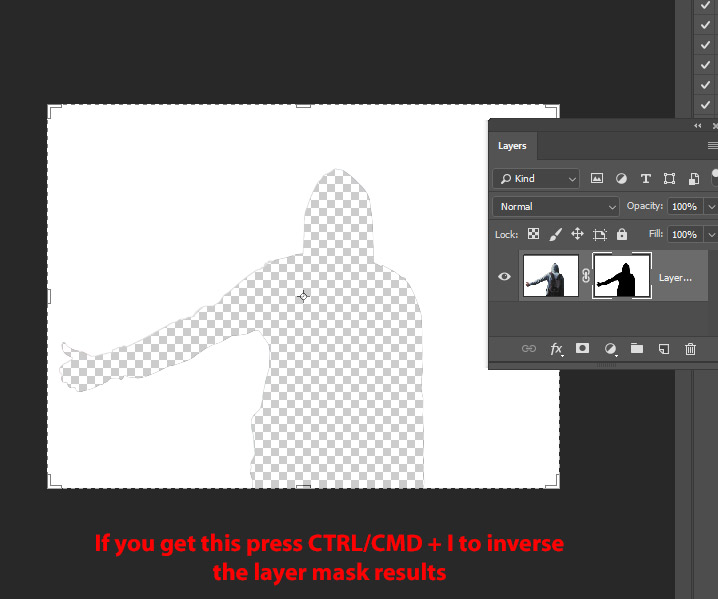
If you get the model extracted instead of background you can press CTRL/CMD + I to inverse the layer mask results.

If you think that you made some mistake or by mistake you got those parts deleted that you don’t want then don’t worry layer mask will take care of that. All you need to do is to select the layer mask, paint over the area with the white brush which you would like to back visible again. You can learn more about masking with layer mask tutorial.
Sometimes when using the quickest method we got some hard edges visible around the subject which we don’t want. To soften them, you can manually mask those areas by painting over the layer mask with a soft round black brush. That really makes the results decent and I use the mask every time to clean up the unwanted edges or parts.
Step 5 – Save the Image in the Transparent PNG Format
Now you’ll have the image with the transparent background if you are satisfied with the results. But our work has not finished yet we need the preserve the transparent background while saving the image.
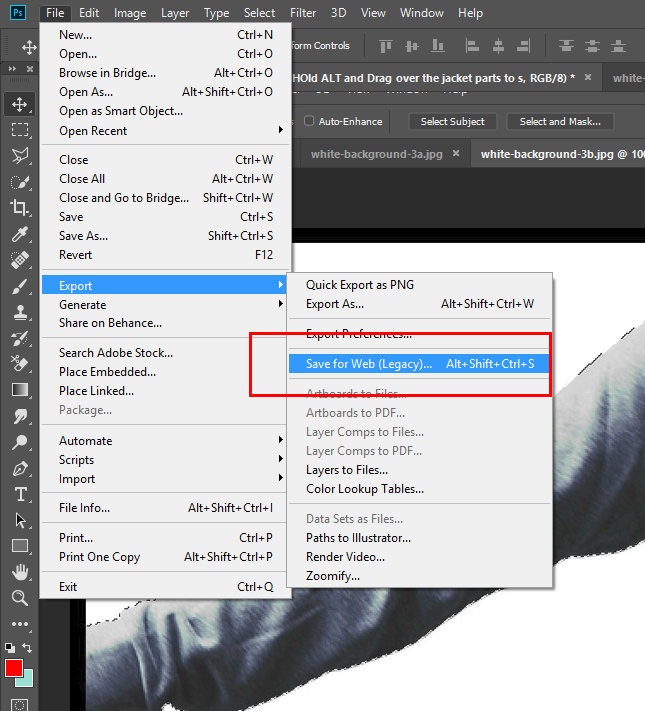
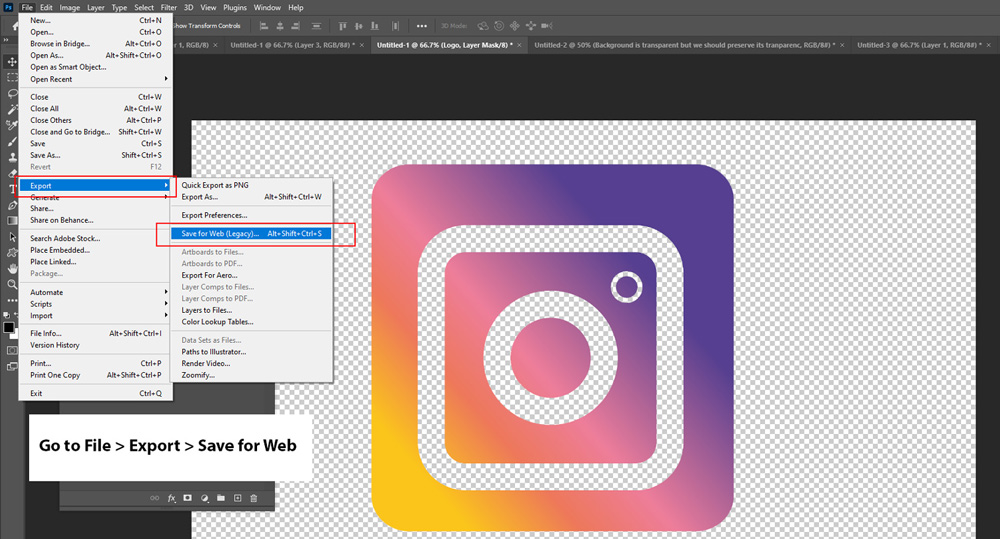
Go to File > Export > Save for Web and a below shown dialog box will appear.

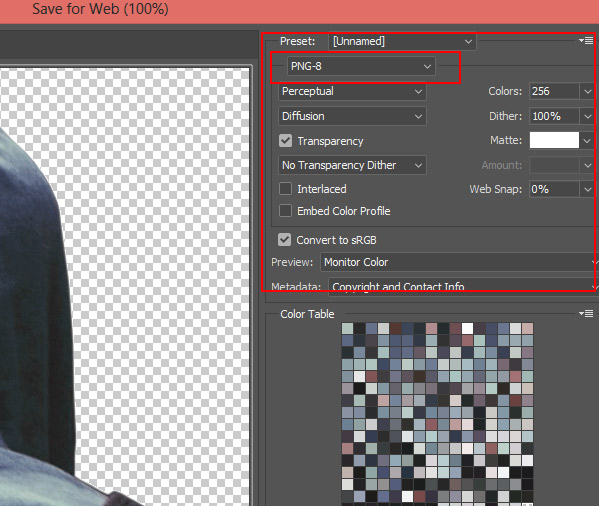
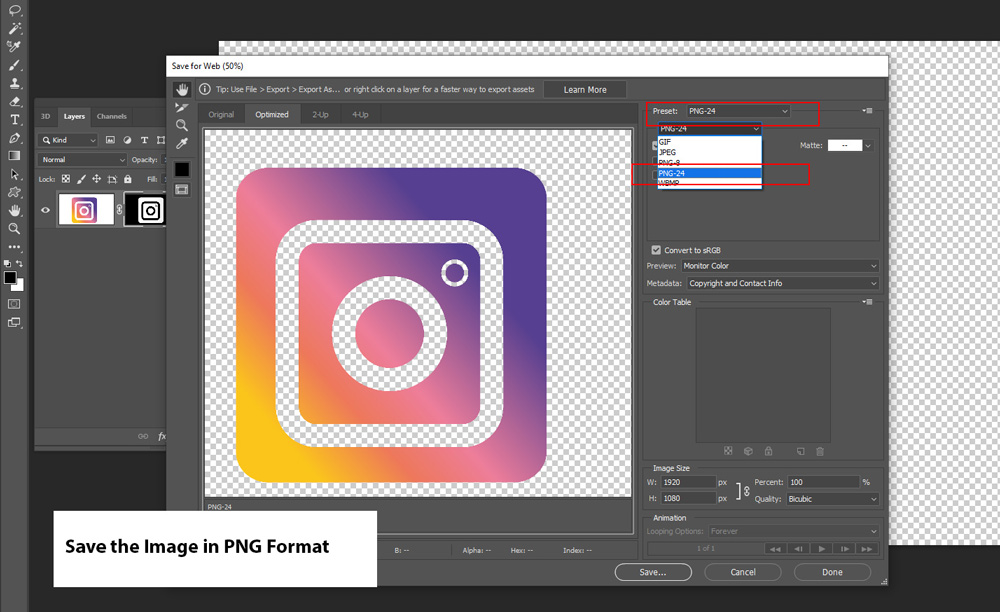
Please don’t save the image as jpeg otherwise you’ll have the white background again in the image. Under the preset box select the PNG 8 to save the file in PNG format.

You can also go for PNG 24. You can also save the image by selecting File > Save As then simply choose the PNG format but why I’m using the Save For Web?
In below image you can also notice many options like you can set the resolution of the image, you can reduce the quality, blur the image, or even you can preview the image in different color profile settings. All these setting are only available for Save For Web command not on Save As. That why I choose this options to save the image whenever I want to save any final results.

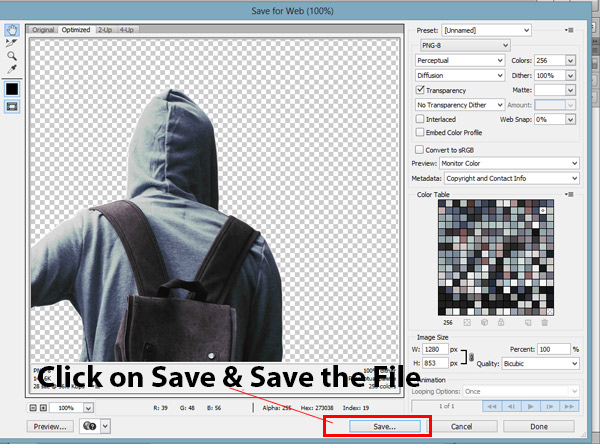
Once you set the image quality, resolution or maybe you don’t want to do anything with image settings then just click on the save button. Give any name to image and save the file as PNG.
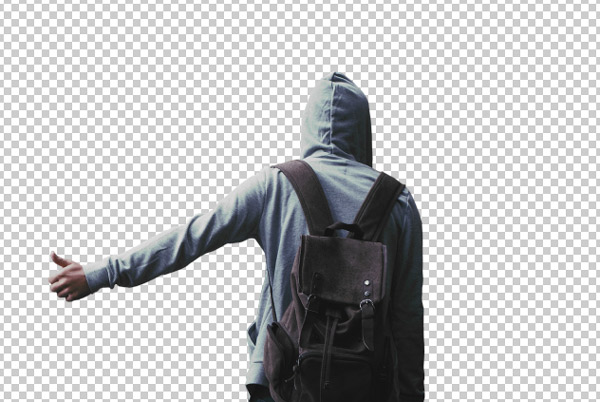
Let see the image:

Very decent results and clear transparent background.
Make a Logo Background Transparent
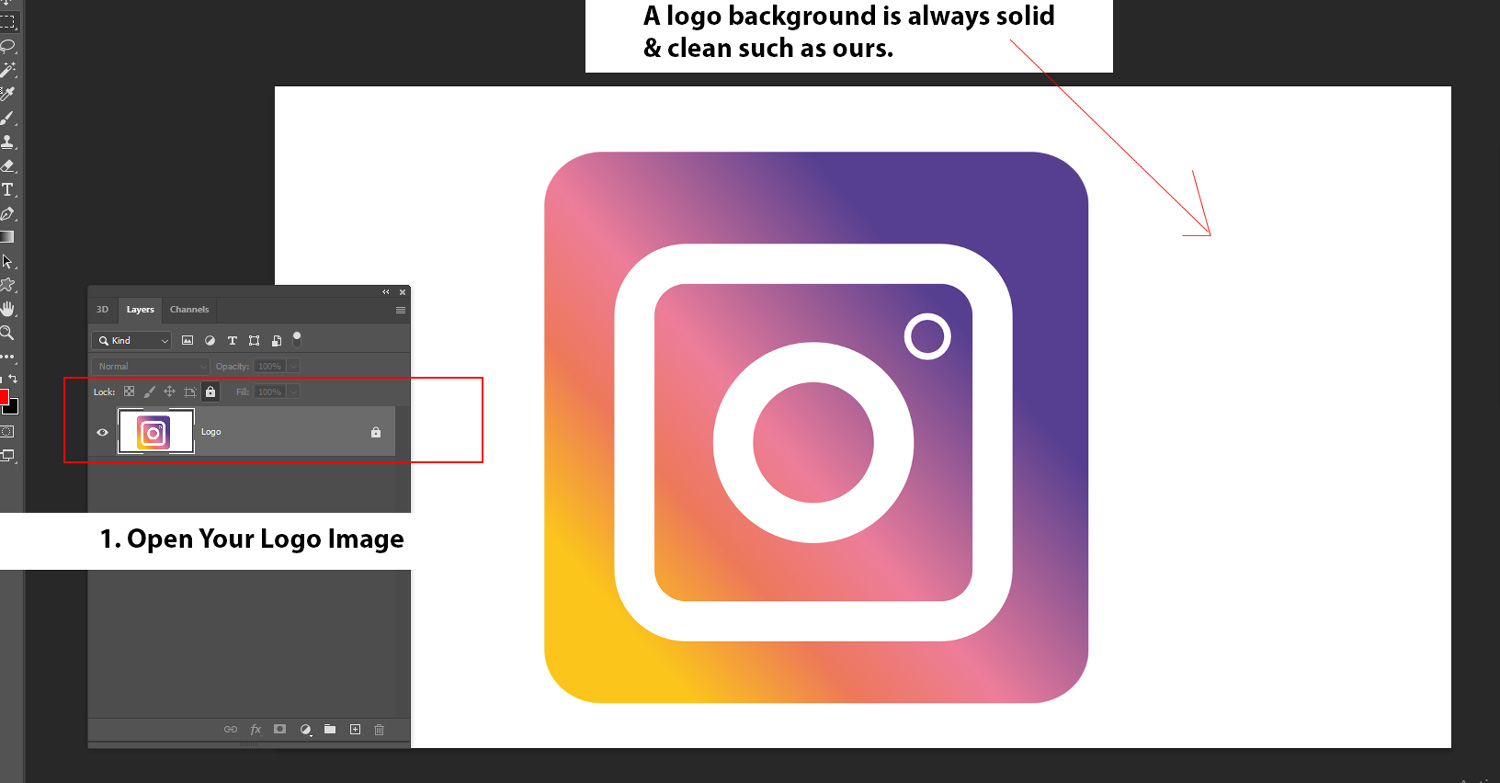
Step 1 – Open The Sample Logo Image
Usually, a logo always comes with a transparent background, if that’s not the case you can make the background transparent of your logo here. Go to File > Open and open the logo image as shown below.

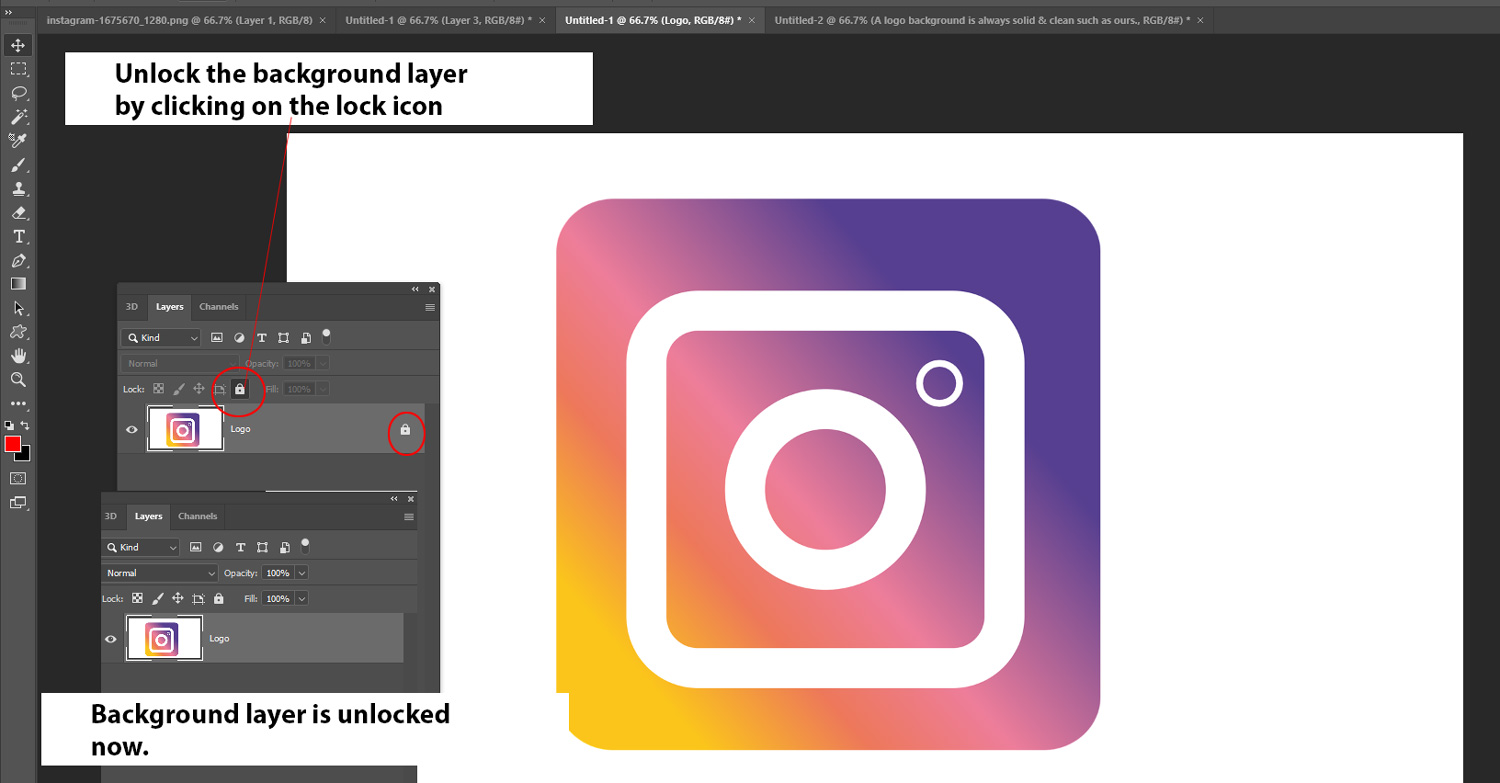
Step 2 – Unlock The Background Layer
In order make the background transparent, we need to unlock the layer first. Also, a locked layer doesn’t have transparency in Photoshop. To unlock the layer, click on the Lock icon in the layer panel to unlock it.
After unlocking the layer you’ll see the lock icon will disappear and now you can start working on the image.

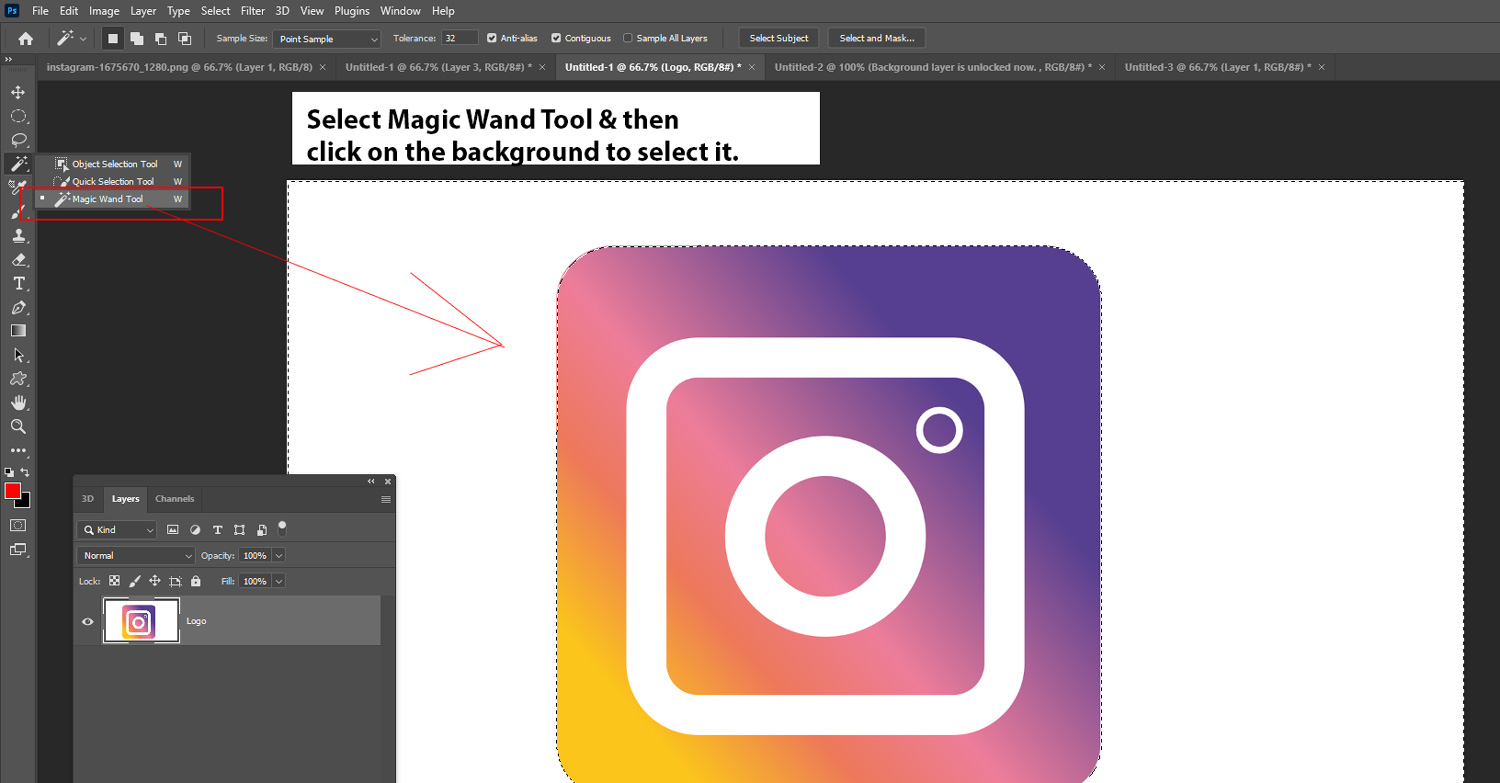
Step 3 – Make The Logo Background Transparent
To make the background transparent, select it using the Magic Wand Tool (W). Select if from the Tool Panel, click on the white background to select it.

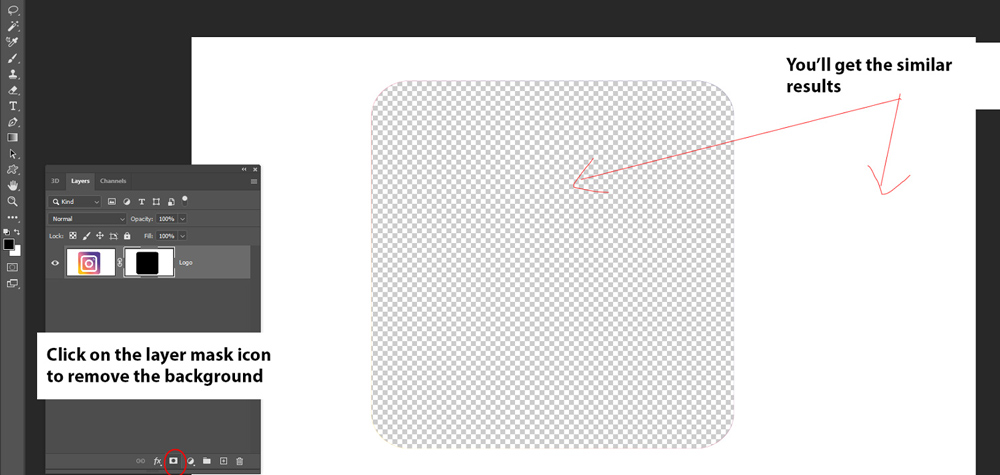
Click on the add layer mask icon to delete the background you’ll have similar results as shown below.

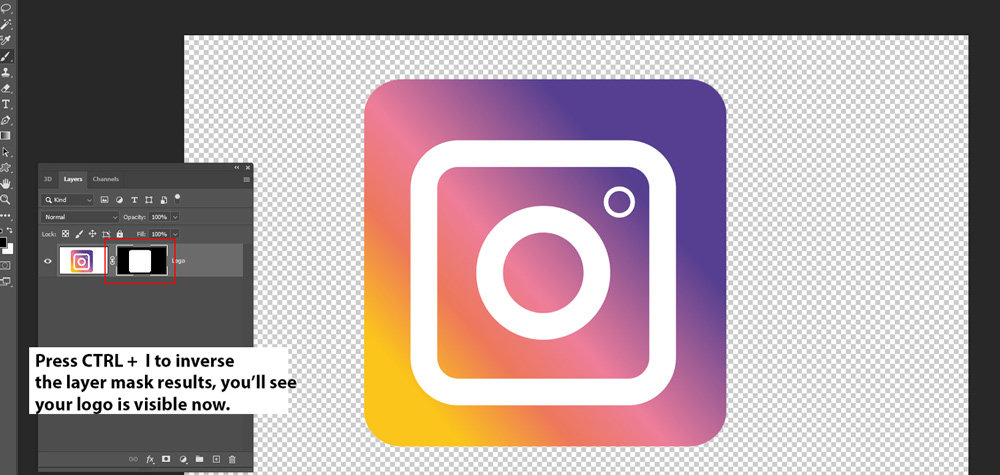
Press CTRL + I to inverse the layer mask results. You’ll see now the background is transparent.

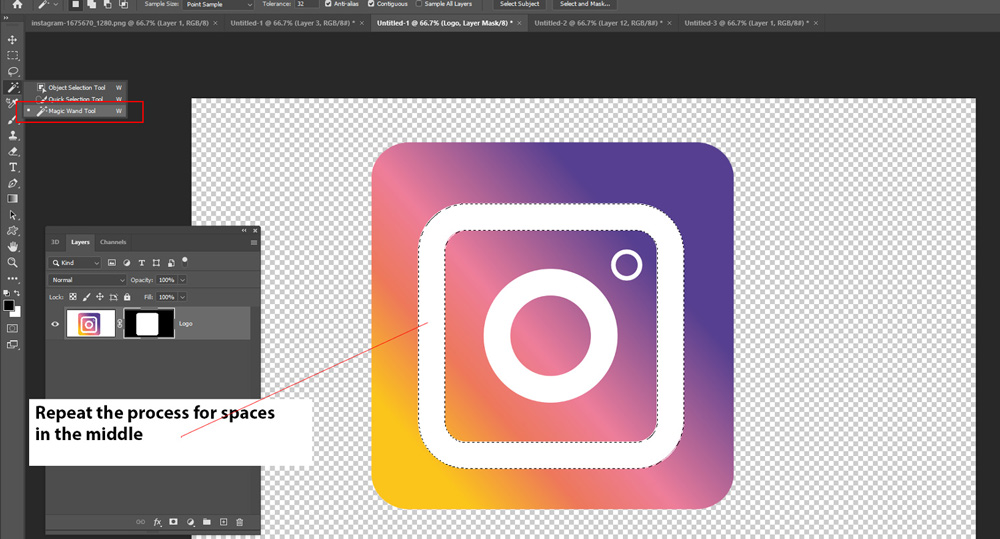
Step 4 – Making Middle Spaces Transparent
Now there are always some spaces in the middle with background peaking through and you can notice in the image below.
We need to repeat the process, select the Magic Wand Tool (W) and then click on the spaces in the middle and select these white spaces as well.

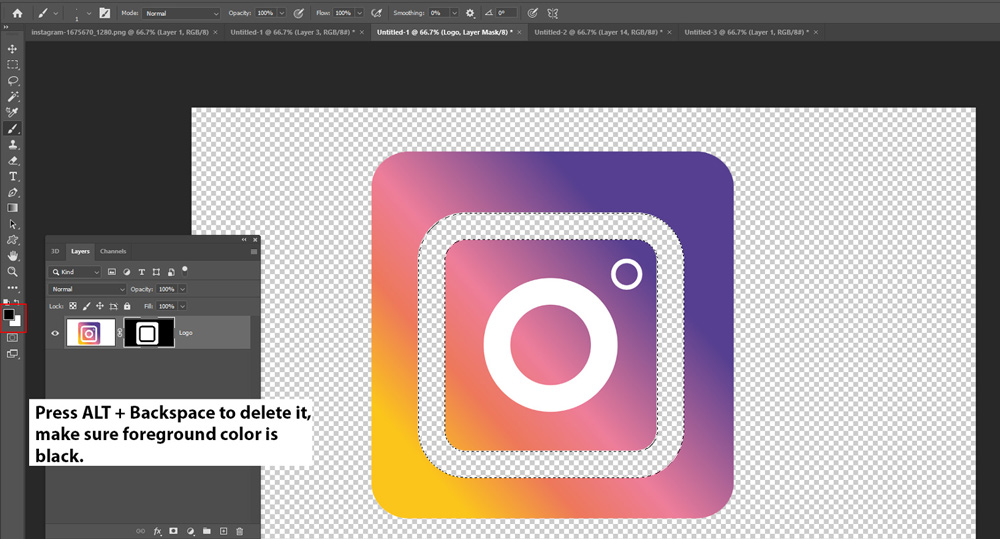
Once you have the selection active, make sure that the layer mask is selected and the foreground color is set to black by pressing (D) on the keyboard, then press ALT + Backspace to delete the spaces between the logo.
You can see we have deleted the spaces between the logo as well.

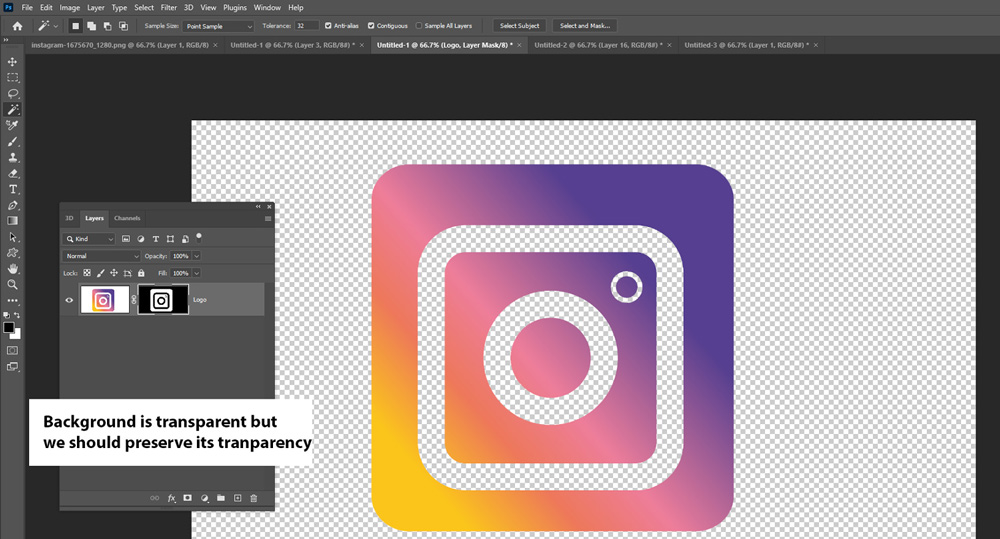
Repeat the process until you make the background transparent completely. Here you can see I am done now:

Step 5 – Preserve Transparency & Save In The PNG Format
To preserve the transparency of the logo, we need to save the image in PNG format. This format will help you add your logo wherever you want to without any background behind it.
Go to File > Export > Save For Web:

Select The PNG Format to save it:

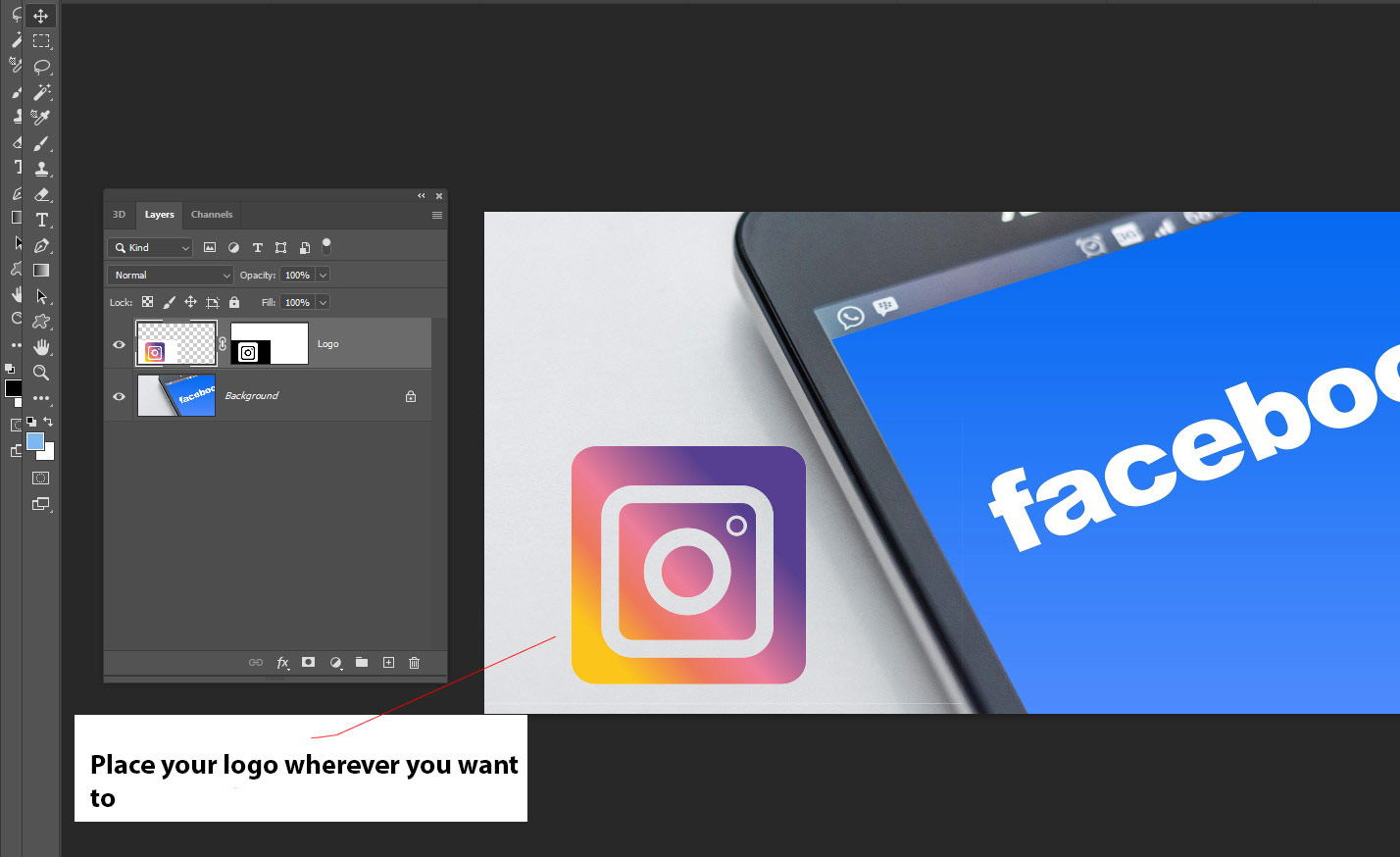
Now you place your logo wherever you want to. Take a look at the image below to see how you can place your logo over any image and it won’t have any background visible as it is transparent now.

Conclusion
I hope you enjoyed the tutorial and let me know if you need any help I would love to help you. If you like the tutorial then do share into the world. Don’t forget to give a try to the tutorial and have a great Photoshopping Day!!

You suck I hated it
Would you tell me why Alex?
Thank you so much for this easy to use tutorial! Saved me a ton a time and gave me a new tool as a novice Photoshop user.
You are Welcome Beth!
This is great for a solid picture, but what do you do with a logo or picture that has spaces in the middle with background peaking through?
Good Question Eric, if you send me a link of picture as an example then I can able to help you. Meanwhile, I have tons of tutorials on extraction. I think this one can help https://www.psdstack.com/photoshop-tutorials/basic/top-3-selection-techniques-in-adobe-photoshop/ and this one if you are looking to remove background from busy background: https://www.psdstack.com/photoshop-tutorials/basic/remove-background-photoshop/
These are just the assumption but just provide me a sample of your image that you are working on. I’d be happy to help you.
Hi, is it ok for photoshop 7 too?
I think that will work starting from Photoshop CS3 but not sure about Photoshop 7?
Thanks a bunch! helped me alot!
Glad you like the tutorial.
Hi – I have a black illustration on a white background, and I want to change the white to another colour, and the black to another colour, so I can experiment with different colour combinations. I also want to change the background to transparent, so I can print the illustration onto coloured fabric. What is the best method to use in photoshop? Because of the complexity of the illustration I’m finding it really hard to produce an accurate mask. Changing selective colours using the image dropdown works for colours, but does not help if I want a transparent background. Every tutorial tells me something different.
This was incredibly helpful. Thank you, from an utter Photoshop newbie!
You are welcome David!